
お知らせ
2023.12.5(Tue)
目次
こんにちは、樋口です。
今回は、ライブラリを読み込むだけで簡単にダイアログを表示することができるjQuery UI Dialogについてご紹介します。
今回は下記ライブラリを使用して説明をしていきます。
jQuery UIは下記サイトよりダウンロードできます。
jQuery UIダウンロード
上記リンクのホームページより、「Download」ボタンからZIPファイルをダウンロードします。ZIPファイルダウンロード後、jquery-ui-1.12.1.customフォルダの中にある、「jquery-ui.js」と「jquery-ui.css」を自身のプロジェクトに持ってきます。
これで準備は完了です。
今回は、下記フォルダ階層でサンプルを作成していきます。
初めに、HTMLファイルを作成します。
– index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>jQuery UI Dialogサンプル</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<link rel="stylesheet" href="./css/jquery-ui.css">
</head>
<body>
<div id="wrap">
<div class="container">
<div class="col-lg-12">
<div class="form-group" style="text-align: center;">
<h1 class="tatle-style">jQuery UI Dialogサンプル</h1>
</div>
<div class="form-group">
<span></span>
</div>
<form class="form-signin" id="commentForm">
<div id="container">
<div class="col-lg-12" style="text-align: center;">
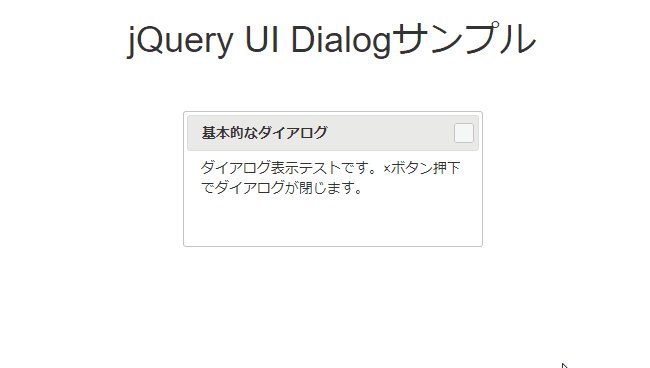
<div id="dialog" title="基本的なダイアログ">
<p>ダイアログ表示テストです。×ボタン押下でダイアログが閉じます。</p>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript" src="./js/test.js"></script>
</body>
</html>ライブラリ実行用のjavaScriptファイルを作成します。
– test.js
$(document).ready(function(){
$( "#dialog" ).dialog();
});
今回紹介したライブラリを使用すれば、簡単にサブダイアログを使うことができます。本ライブラリの設定はほかにもありますので興味がある方はぜひ公式ページより確認し試してみてください。
今後もjavaScriptの便利ライブラリについて紹介していけたらと思っています。
それではまた。
《関連記事》

