
お知らせ
2023.12.5(Tue)
目次
こんにちは、樋口です。
WEB上でEXCELのように操作できる画面を簡単に実装することができるライブラリ、handsontableについてご紹介します。今回は、ライブラリのダウンロードから簡単な実装までについての説明となります。
下記ライブラリを使用して説明をしていきます。
handsontableは下記サイトよりダウンロードできます。
handsontableダウンロード(GitHub)
ZIPファイルダウンロード後、ZIPファイルの中身の下記ファイルとフォルダを、任意の場所へ解凍します。
これで準備は完了です。
初めに、HTMLファイルを作成します。
– index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>handsontableサンプル</title>
<link rel="stylesheet" href="./bootstrap.min.css">
<link rel="stylesheet" href="./handsontable.full.min.css">
<style type="text/css">
<!--
.container {
width: 1160px;
margin: 0 auto;
padding: 50px 40px;
box-sizing: border-box;
}
.tatle-style {
margin: 0 0 50px;
padding-bottom: 15px;
border-bottom: 1px solid #eeeeee;
}
-->
</style>
</head>
<body>
<div id="wrap">
<div class="container">
<div class="col-lg-12">
<div class="form-group" style="text-align: center;">
<h1 class="tatle-style">handsontableサンプル</h1>
</div>
<div class="form-group">
<span></span>
</div>
<form class="form-signin" id="commentForm">
<div class="col-lg-12" style="margin-top: 10px; margin-left: 290px;">
<div id="testTable"></div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript" src="./handsontable.full.min.js"></script>
<script type="text/javascript" src="./test.js"></script>
</body>
</html>次に、ライブラリ実行用のjavaScriptファイルを作成します。
– test.js
$(function() {
var data = [
["test1", "100", "", "", "", "", "", ""],
["test2", "200", "", "", "", "", "", ""],
["test3", "300", "", "", "", "", "", ""],
["test4", "400", "", "", "", "", "", ""],
["", "", "", "", "", "", "", ""],
["", "", "", "", "", "", "", ""],
["", "", "", "", "", "", "", ""],
["", "", "", "", "", "", "", ""]
];
var elem = document.getElementById('testTable');
new Handsontable(
// 初期化対象のエレメントを設定
elem,
{
// 初期化するデータ要素を設定
data: data,
// 固定の列要素を表示するかの設定
rowHeaders: true,
// 固定の行要素を表示するかの設定
colHeaders: true
}
);
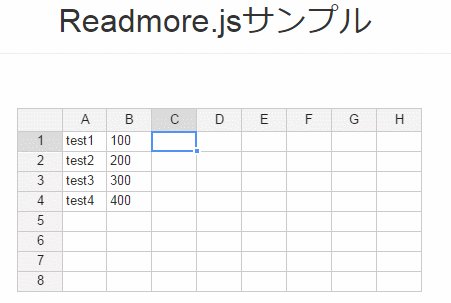
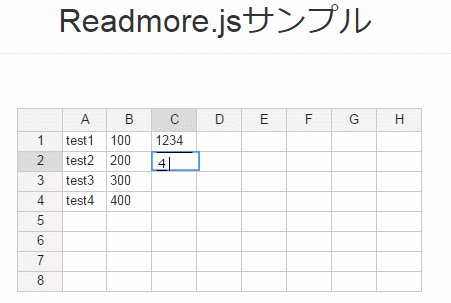
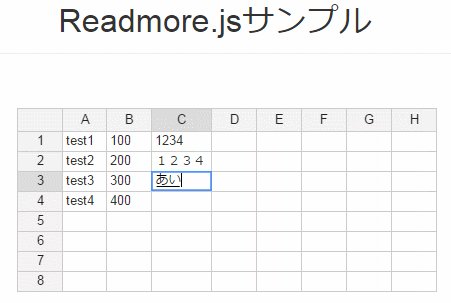
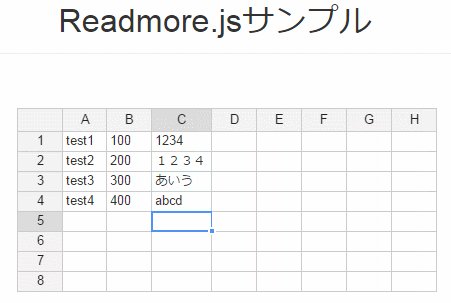
});最後に、実行イメージを下記に載せます。
– 通常入力

– 文字削除

– セルのコピー

今回紹介したライブラリを使用すれば、EXCELと同じ画面が簡単に出来上がります。操作の感覚もEXCELとほぼ一緒なので、是非機会があったら使用してみてください。もっと便利な使い方ができそうなので、機会があればまたご紹介しようと思います。
今後もjavaScriptの便利ライブラリについて紹介していけたらと思っています。それではまた。
《関連記事》

