jQueryライブラリを使用して、簡単Form項目の入力チェック実装
目次
こんにちは、樋口です。
画面から入力された、入力値の入力チェック。
WEBシステムを制作した方は、一度は経験があるのではないでしょうか。
実際に入力チェックを実装すると、いろいろと面倒だと思います。
そこで今回は、jQueryライブラリである、jquery.validateについてご紹介します。
今回は下記ライブラリを使用して説明をしていきます。
- jQuery
- 1.10.2
- validate
- 1.15.0
- BootStrap(CSS使用)
- 3.2.0
ライブラリの入手
jquery.validateの使用は下記公式サイトよりダウンロードできます。
jquery.validate公式サイト
ダウンロード後ZIPファイルを解凍し、「jquery.validate.min.js」を読み込むことにより使用可能となります。
※ ライブラリパスは、自身の設置したものを記載してください。
必須入力の追加
まずは、入力用のHTMLを用意してきます。
ここでは、名前を入力するエディットを用意します。
– index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>入力チェック</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div id="wrap">
<!-- Begin page content -->
<div class="container">
<div class="col-lg-12">
<div class="form-group">
<label style="font-size: 20px;">入力チェックサンプル</label>
</div>
<form class="form-signin" id="commentForm">
<div class="col-lg-12">
<div class="form-group">
<label class="control-label col-lg-1" style="font-size: 25px;">名前</label>
<div class="col-lg-4">
<input class="form-control" id="cname" name="name" type="text">
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.validate.min.js"></script>
<script type="text/javascript" src="valCheck.js"></script>
</body>
</html>
次に、入力チェックを有効にする為、JSファイルを作成し下記内容を記載します。
※ 今回は、「valCheck.js」を使用していきます。
– valCheck.js
(function(){
//入力項目のチェック方式を記載
var rule = {
name: {required: true}
};
//各項目のエラーメッセージ定義
var msg = {
name: {
required: "※名前は必須項目です。"
}
};
$(function(){
// 入力チェック対象のフォームIDを指定
$('#commentForm').validate({
rules: rule,
messages: msg
});
});
})();以上で、必須入力の設定が完了です。
実際に名前エディットに、値を入力せずにフォーカスアウトした時にエラーメッセージが出力されるようになりました。
– 必須入力エラー

最小文字数・最大文字数の追加
次に先ほどの名前エディットに、最小文字数・最大文字数の入力チェックを追加します。
先ほどのJSファイルに下記内容を追加します。
– valCheck.js
(function(){
//入力項目のチェック方式を記載
var rule = {
name: {required: true, minlength: 2, maxlength: 10}
};
//各項目のエラーメッセージ定義
var msg = {
name: {
required: "※名前は必須項目です。",
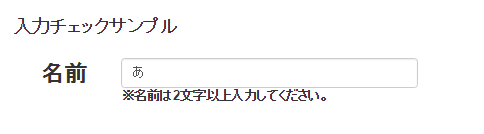
minlength: "※名前は2文字以上入力してください。",
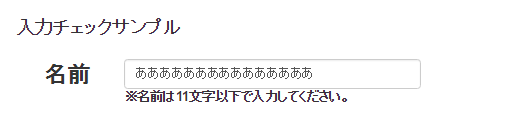
maxlength: "※名前は11文字以下で入力してください。",
}
};
$(function(){
// 入力チェック対象のフォームIDを指定
$('#commentForm').validate({
rules: rule,
messages: msg
});
});
})();
– 最小文字数エラー

– 最大文字数エラー

数値入力チェックの追加
次に、数値のみの入力チェックを追加します。
– index.html
<div class="form-group">
<label class="control-label col-lg-1" style="font-size: 25px;">年齢</label>
<div class="col-lg-4">
<input class="form-control" id="cage" name="age" type="text">
</div>
</div>
JSファイルに、数値チェックを追加します。
– valCheck.js
(function(){
//入力項目のチェック方式を記載
var rule = {
name: {required: true, minlength: 2, maxlength: 10},
age: {number: true}
};
//各項目のエラーメッセージ定義
var msg = {
name: {
required: "※名前は必須項目です。",
minlength: "※名前は2文字以上入力してください。",
maxlength: "※名前は11文字以下で入力してください。",
},
age: {
number: "※年齢は数値で入力してください。"
}
};
$(function(){
// 入力チェック対象のフォームIDを指定
$('#commentForm').validate({
rules: rule,
messages: msg
});
});
})();
– 数値入力エラー

アドレスチェック
次に、アドレスの入力チェックを追加します。
– index.html
<div class="form-group">
<label class="control-label col-lg-1" style="font-size: 25px;">mail</label>
<div class="col-lg-4">
<input class="form-control" id="cadd" name="add" type="text">
</div>
</div>
JSファイルに、アドレスチェックを追加します。
– valCheck.js
(function(){
//入力項目のチェック方式を記載
var rule = {
name: {required: true, minlength: 2, maxlength: 10},
age: {number: true},
add: {email: true},
};
//各項目のエラーメッセージ定義
var msg = {
name: {
required: "※名前は必須項目です。",
minlength: "※名前は2文字以上入力してください。",
maxlength: "※名前は11文字以下で入力してください。",
},
age: {
number: "※年齢は数値で入力してください。"
},
add: {
email: "※メールアドレスを入力してください。"
}
};
$(function(){
// 入力チェック対象のフォームIDを指定
$('#commentForm').validate({
rules: rule,
messages: msg
});
});
})();
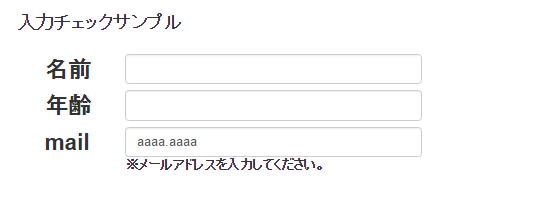
– メールアドレス入力エラー

最後に
今回紹介したライブラリを使用した入力チェックは、他にもありますので、興味がありましたらぜひ調べてみてください!
今後もjavaScriptの便利ライブラリについて紹介していけたらと思っています。
それではまた。


アシスタントマネージャー I.Higuchi 技術を中心に、言語の入門編や便利なライブラリ紹介など、技術のお役立ち情報をご紹介します。