
お知らせ
2023.12.5(Tue)
目次
こんにちは、樋口です。
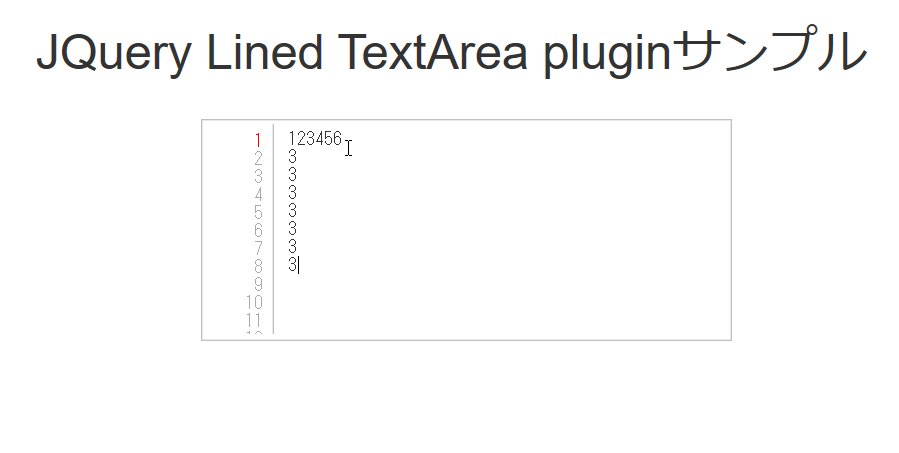
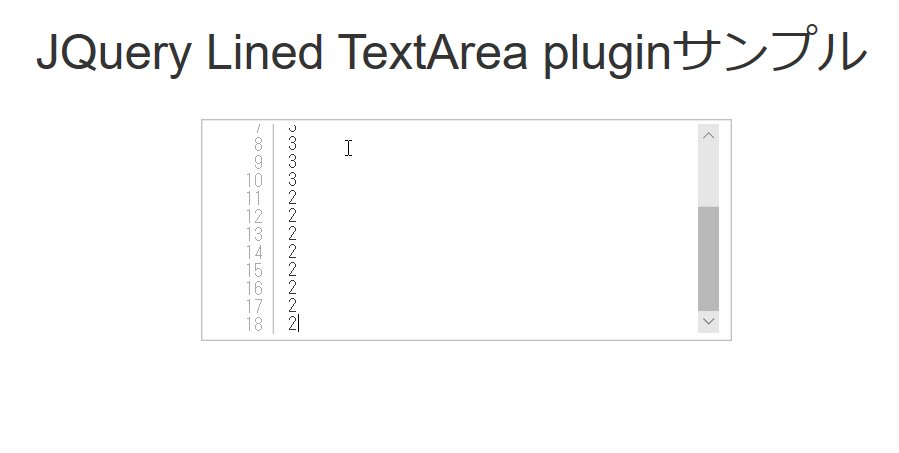
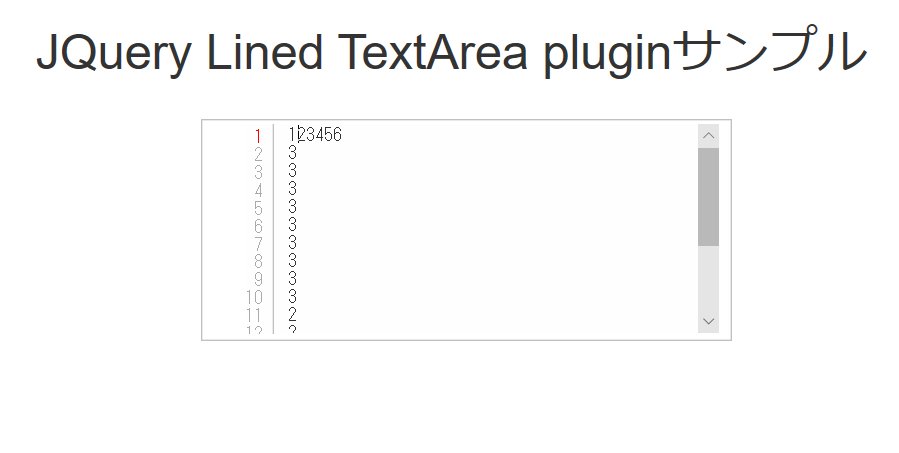
今回は、ライブラリを読み込むだけで簡単にテキストエリア内に行番号を付けることができる、jQueryLined TextAreaについてご紹介します。
今回は下記ライブラリを使用して説明をしていきます。
JQuery Lined TextArea pluginは下記サイトよりダウンロードできます。
JQuery Lined TextArea pluginダウンロード
ZIPファイルダウンロード後、jquery-linedtextareaォルダの中にある、「jquery-linedtextarea.css」と「jquery-linedtextarea.js」の中身を自身のプロジェクトに持ってきます。
これで準備は完了です。
今回は、下記フォルダ階層でサンプルを作成していきます。
初めに、HTMLファイルを作成します。
– index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>JQuery Lined TextArea pluginサンプル</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<link rel="stylesheet" href="./css/jquery-linedtextarea.css">
</head>
<body>
<div id="wrap">
<div class="container">
<div class="col-lg-12">
<div class="form-group" style="text-align: center;">
<h1 class="tatle-style">JQuery Lined TextArea pluginサンプル</h1>
</div>
<div class="form-group">
<span></span>
</div>
<form class="form-signin" id="commentForm">
<div class="col-lg-12" style="margin-top: 30px;margin-left: 28%;">
<textarea class="lined" rows="10" cols="60"></textarea>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/jquery-linedtextarea.js"></script>
<script type="text/javascript" src="./js/test.js"></script>
</body>
</html>ライブラリ実行用のjavaScriptファイルを作成します。
– test.js
$(function(){
$(".lined").linedtextarea(
{selectedLine: 1}
);
});
今回紹介したライブラリを使用すれば、簡単にテキストエリアに行数を付けることができます。実装手順はとても簡単なので、興味がある方は試してみてください。
今後もjavaScriptの便利ライブラリについて紹介していけたらと思っています。
それではまた。
《関連記事》

