
お知らせ
2023.12.5(Tue)
目次
こんにちは、樋口です。
今回は、ライブラリを読み込むだけで簡単に数字の表示方法を変えることができる、「Odometer」についてご紹介します。
今回は下記ライブラリを使用して説明をしていきます。
odometer.jsは下記サイトよりダウンロードできます。
odometerダウンロード
ZIPファイルダウンロード後、odometer-0.4.6フォルダの中にある、「odometer.js」と「themes」フォルダの中身を自身のプロジェクトに持ってきます。
これで準備は完了です。
今回は、下記フォルダ階層でサンプルを作成していきます。
初めに、HTMLファイルを作成します。
– index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>Odometer.jsサンプル</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<link rel="stylesheet" href="./css/odometer-theme-car.css">
</head>
<body>
<div id="wrap">
<div class="container">
<div class="col-lg-12">
<div class="form-group" style="text-align: center;">
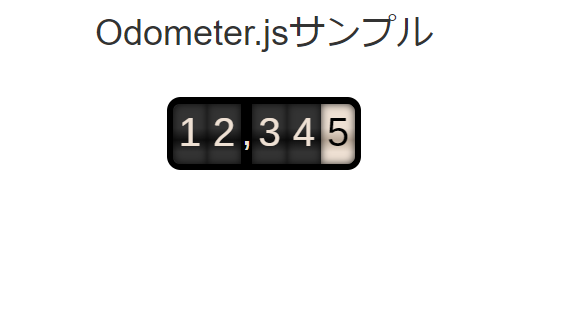
<h1 class="tatle-style">Odometer.jsサンプル</h1>
</div>
<div class="form-group">
<span></span>
</div>
<form class="form-signin" id="commentForm">
<div class="col-lg-12" style="margin-top: 30px;text-align: center;">
<div id="odometer" class="odometer" style="font-size: 40px;">12345</div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/odometer.js"></script>
<script type="text/javascript" src="./js/test.js"></script>
</body>
</html>ライブラリ実行用のjavaScriptファイルを作成します。
– test.js
$(function(){
$('.odometer').html(12345);
});
2行目:
odometerに値を表示するため、対象のクラスのテキスト内容を変更しています。

今回紹介したライブラリを使用すれば、簡単に数値の表示をおしゃれにすることができます。
今回は「odometer-theme-car.css」でご紹介しましたが、ダウンロードを行った別のCSSを読み込むことによって別の表示を行うことができますので、興味がある方はぜひ試してみてください。
今後もjavaScriptの便利ライブラリについて紹介していけたらと思っています。それではまた。
《関連記事》

