
お知らせ
2023.12.5(Tue)
目次
こんにちは、樋口です。
今回は、要素クリック時に波紋のエフェクトをつけることができるライブラリ、jQuery Rippleriaについてご紹介します。
今回は下記ライブラリを使用して説明をしていきます。
jQuery Rippleriaは下記サイトよりダウンロードできます。
jquery.rippleria.jsダウンロード
ファイルダウンロード後、ZIPファイルの中身の下記ファイルを任意の場所へ解凍します。
これで準備は完了です。
初めに、HTMLファイルを作成します。
– index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>jquery.rippleria.jsサンプル</title>
<link rel="stylesheet" href="./bootstrap.min.css">
<link rel="stylesheet" href="./jquery.rippleria.min.css">
<style type="text/css">
<!--
.container {
width: 1160px;
margin: 0 auto;
padding: 50px 40px;
box-sizing: border-box;
}
.tatle-style {
margin: 0 0 50px;
padding-bottom: 15px;
border-bottom: 1px solid #eeeeee;
}
-->
</style>
</head>
<body>
<div id="wrap">
<div class="container">
<div class="col-lg-12">
<div class="form-group">
<h1 class="tatle-style" style="text-align: center;">jquery.rippleria.jsサンプル</h1>
</div>
<div class="form-group">
<span></span>
</div>
<form class="form-signin" id="commentForm">
<div class="col-lg-12" style="margin-top: 10px;">
<div class="form-group">
<label class="control-label col-lg-2"></label>
<div class="col-lg-4">
<a style="display: inline-block;" id="rippleria" href="#">
<img src="./main2.png" alt="image">
</a>
</div>
</div>
</div>
<div class="col-lg-12" style="margin-top: 10px;">
<div class="form-group">
<label class="control-label col-lg-4"></label>
<div class="col-lg-2">
<button type="button" data-rippleria style="width: 150px; padding: 12px 32px; float: left;" class="btn btn-info"> ボタン </button>
</div>
<div class="col-lg-2">
<button type="button" style="width: 250px; padding: 12px 32px; float: left;"
data-rippleria
data-rippleria-color="rgba(100,178,53,.35)"
data-rippleria-duration="1000"
data-rippleria-easing="ease-in-out"
class="btn btn-info"> ボタン(カスタマイズ設定) </button>
</div>
</div>
</div>
<div class="col-lg-12" style="margin-top: 10px;">
<div class="form-group">
<label class="control-label col-lg-4"></label>
</div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript" src="./jquery.rippleria.min.js"></script>
<script type="text/javascript" src="./test.js"></script>
</body>
</html>| パラメータ | 内容 |
|---|---|
| data-rippleria-color | エフェクト背景色を指定 |
| data-rippleria-duration | エフェクト実行時間 |
| data-rippleria-easing | ease-in(ゆっくり始まる)、ease-out(ゆっくり終わる)、ease-in-out(ゆっくり始まってゆっくり終わる)など指定可能 |
74行目:
jquery.rippleriaで使用するjavaScriptを読み込みます。
以上で、HTMLは完成です。
次に、エフェクトをONにするための、javaScriptについて説明します。
次に、ライブラリ実行用のjavaScriptファイルを作成します。
– test.js
(function(){
$('#rippleria').rippleria({
duration: 750,
easing: 'ease-in'
});
$('#rippleria').click(function(e) {
e.preventDefault();
var randInt = function (min, max) {
var rand = min + Math.random() * (max - min)
rand = Math.round(rand);
return rand;
};
$(this).rippleria('changeColor',
'rgba('+randInt(0,200)+','+randInt(0,200)+','+randInt(0,200)+',0.'+randInt(3,5));
});
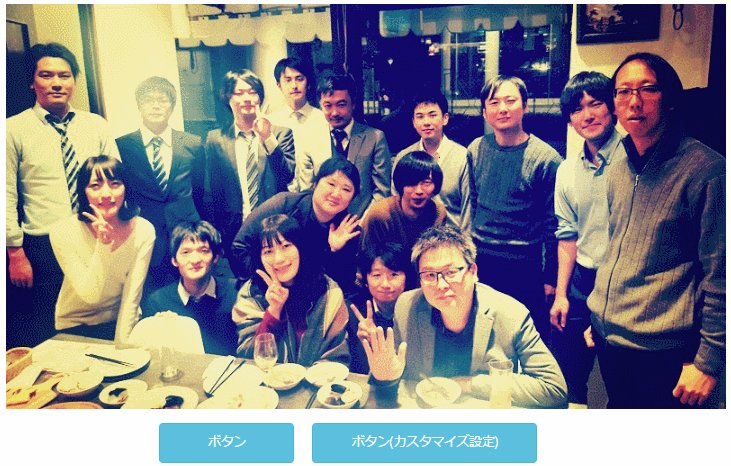
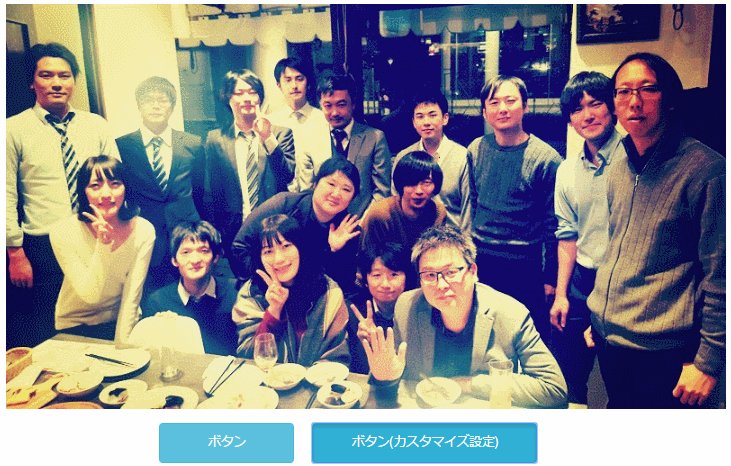
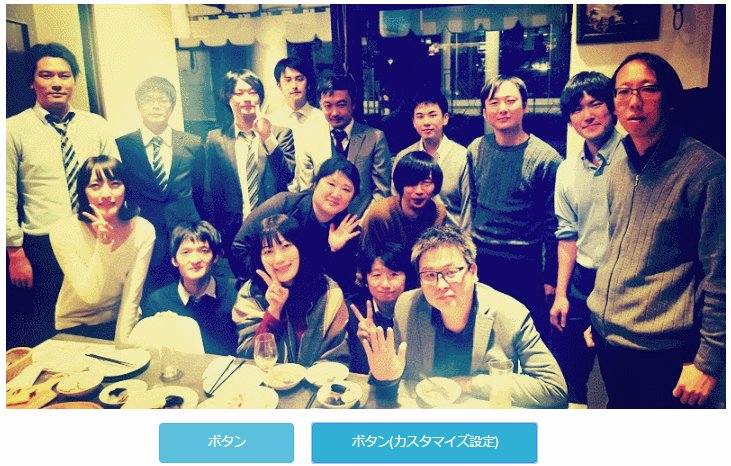
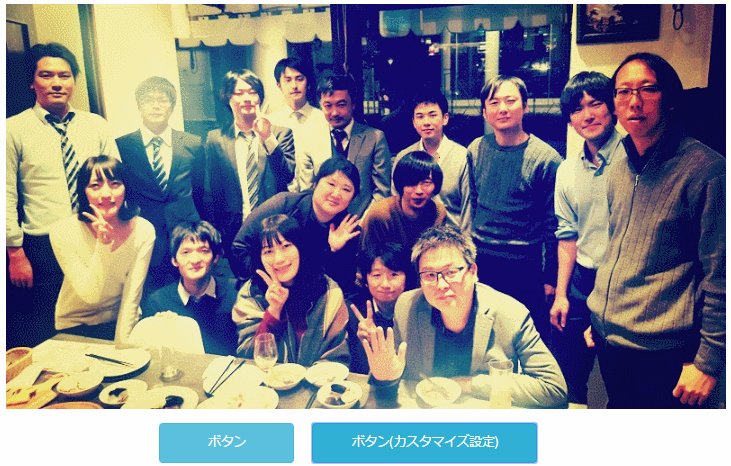
})();最後に、実行イメージを下記に載せます。
– 画像クリック

– ボタンクリック

– ボタン(カスタム設定)クリック

今回紹介したライブラリを使用すれば、クリックイベントでのエフェクトが簡単に設定できます。使用手順も簡単なため、ぜひ試してみてください。今後もjavaScriptの便利ライブラリについて紹介していけたらと思っています。
それではまた。
《関連記事》

