Angular入門! 環境構築からプロジェクト実行までの手順をご紹介します
目次
こんにちは、昼間です。
今回はWindowsでのAngularのインストールから、アプリの作成から実行までを行っていきます。少し長くなりますが、よろしくお願いいたします。
Angularとは
Angular(アンギュラー)は、Googleと個人や企業のコミュニティによって開発されているTypeScriptベースのオープンソースのフロントエンドWebアプリケーションフレームワークである。
要するに、「Angualr」を使うだけでwebアプリの開発ができます。
説明時の開発環境
今回の説明で使用している開発環境は以下のとおりです。
- Node.js
- 17.3.0
- OS
- Windows 10 Pro 64ビット
- Angular
- 13.0.0
Node.jsのインストール
Angularでは、主にTypeScriptを使用して開発を行います。JavaScript、TypeScriptを使用して開発を行う場合、Node.jsのインストールが基本となってきます。
Node.jsをインストールすることでnpmコマンドが使用可能になります。npmコマンドを用いることによってライブラリなどのインストール、管理が容易になります。
Node.jsのインストールについては、以下を参照してください。
噂のNode.jsをはじめてみよう! WindowsにNode.jsをインストールして環境構築
インストール完了後、コマンドプロンプトで以下のコマンドを実行して、Node.jsがダウンロードされているか確認しましょう。
C:\Users>node -v v17.3.0
これで、npmコマンドが使用可能になりました。
Angular CLIのインストール
Angular CLIをインストールします。以下のコマンドでAngular CLIをインストールできます。
npm install -g @angular/cli
アプリを作成する
以上でAngular CLIを利用する準備は完了です。正しくインストール出来ていることを確認するために、実際にアプリの作成、実行してみましょう。
今回は「C:\data」フォルダ配下にmy-cliという名前でアプリを作成します。フォルダを移動しng -newコマンドを実行してください。
C:\Users>cd C:\data C:\Users>ng new my-cli ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? > CSS SCSS [ http://sass-lang.com ] SASS [ http://sass-lang.com ] LESS [ http://lesscss.org ] Stylus [ http://stylus-lang.com ]
アプリを実行する
アプリを実行するには、ng serveコマンドを利用します。– openオプションは、アプリを実行する際にブラウザも自動起動しなさい、という意味です。
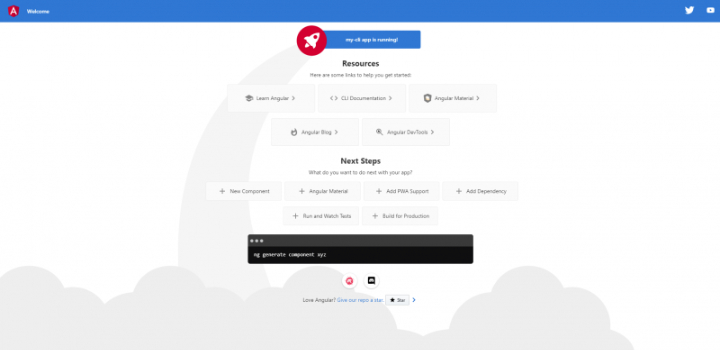
C:\Users>ng serve --open

ブラウザで上記の画面が表示されたら成功です。
最後に
今回紹介した手順で、Angularの実行環境が整います。
次回は、今回インストールされたAngularのプロジェクト構成について説明していきます。
《関連記事》