
お知らせ
2023.12.5(Tue)
目次
先日システムエンジニア能力診断のリニューアルに伴い、社内のWEBサイトを全て常時SSL化にしました。
これで全てhttps://でアクセスできる!

ん? 鍵マークが表示されてない!?

本来であれば、このように表示されるはずが、社内向けのサイトで一部のページにSSLでアクセスされていることを示す鍵マークが表示されていません。
ページ内の画像など外部のリソースを参照しているところで、一部httpによる接続がありました。
どうやら鍵マークが表示されないのは、これが原因のようです。
Google Chromeではhttp接続を行っているリソースを簡単に探すことができます。
該当のページを表示した状態で「F12」を押します。
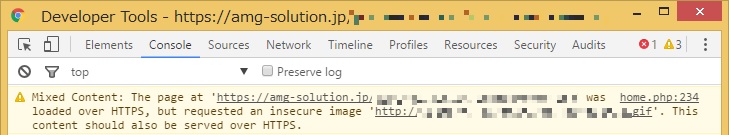
するとDeveloper Toolsというウィンドウが開きますので、「Console」ボタンを押します。

このようにSSL通信でない個所の警告が表示されていますので、この部分を修正します。
このとき警告が出ていたのは画像ファイルのURLがhttpとなっていたためでしたので、その部分を修正しました。
修正方法は「http://」で始まっていたURLを「//」にするだけといういたって簡単なものです。
これで無事鍵マークが表示されるようになりました。

SSL化によって安全な接続を行うために、しっかりと対策を行っていきたいですね。

