
お知らせ
2023.12.5(Tue)
目次
こんにちは。樋口です。
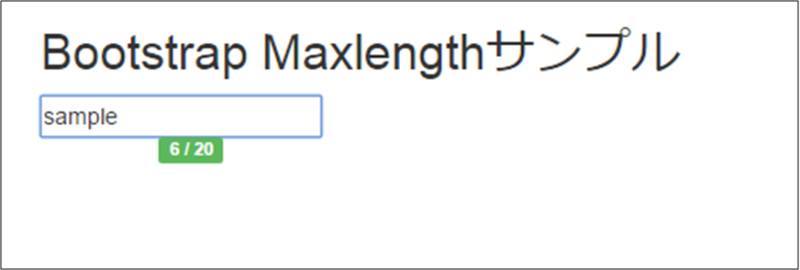
本日は、javaScriptライブラリである、BootStrap Maxlengthについてご紹介します。このライブラリを使用することにより、対象Inputエリアの入力文字数・入力可能最大文字数を表示することができます。
今回は下記ライブラリを使用して説明をしていきます。
BootStrap Maxlengthの使用は下記公式サイトよりダウンロードできます。
BootStrap Maxlength公式サイト
ダウンロード後ライブラリを読み込むことにより使用可能となります。ライブラリパスは、自身の設置したものを記載してください。
まずは、下記のテキストエリアを作成します。ここで指定した、maxlengthの数が文字カウントの最大入力可能値になります。
<form name="baseForm" id="baseForm" method="post"> <input type="text" class="sample" id="sample" name="sample" maxlength="20" value="" > </form>
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.js"></script> <script src="bootstrap-maxlength.js"></script>
$('#sample').maxlength({
alwaysShow: true
});
今回紹介したライブラリの他にもjavaScript関連のライブラリはたくさんありますので、今後もjavaScriptの便利ライブラリについて紹介していけたらと思っています。

