レスポンシブサイトの開発に便利! WEB開発用ブラウザ「Blisk」を試してみた
目次
こんにちは、便利なツールを常に探し求める堀部です。
今回は今話題となっているレスポンシブサイトの開発に便利なBliskというブラウザを紹介します。
Bliskとは、ChromiumベースのWebブラウザで現在、Windows版とMac OS版が提供されています。
このブラウザを使用すると、レスポンシブサイトをスマートフォンなどで閲覧した時と同じような画面がPC画面と同時に見ることができます。
スマートフォンやタブレットなど様々な画面サイズのデバイスに対して簡単にエミュレートすることができるのが特徴です。
まずは、以下のリンクからインストーラをダウンロードしてインストールをしてください。
Windows版はこちらから
https://blisk.io/download/?os=win
Mac OS版はこちらから
https://blisk.io/download/?os=mac
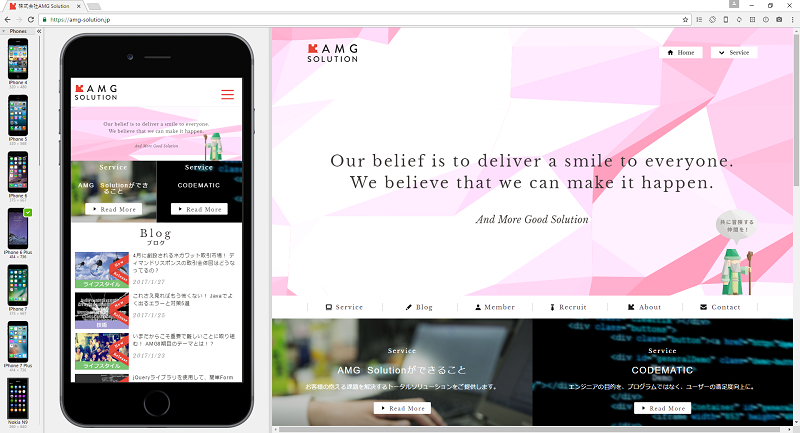
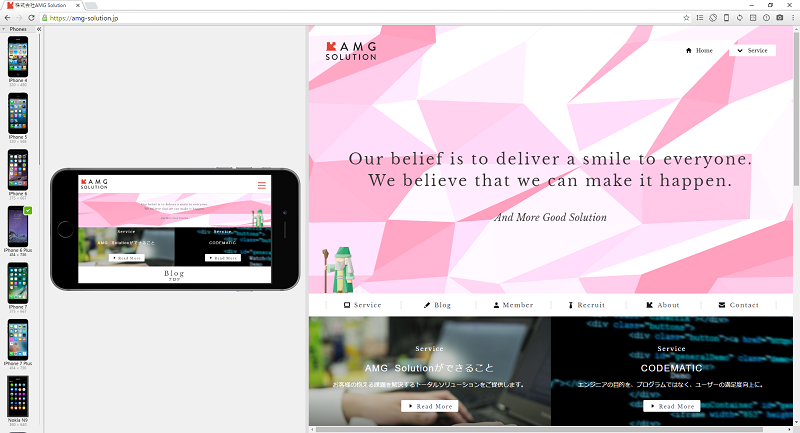
インストール後にBliskを起動して、Webサイトを閲覧すると以下のような画面が表示されます。

この画面を見て頂くとわかると思いますが、右側にPCで見たWebサイトが表示されて、左側にスマートフォンの画面が表示されています。
これだけ見ても「おっ!」と思う人がいるかと思います。
私は初めてこれを見たとき「おっ!」と思いました。
さまざまなデバイスに対応
画面の左端にたくさんの種類のスマートフォンの機種が表示されています。

iPhone はもちろん Galaxy や Nexus など様々な機種があります。
また、スマートフォンだけでなくタブレットの機種(iPad、Nexus)にも対応しています。
エミュレート用の機能
画面の右上にいくつかの機能を備えたボタンがあります。

拡大するとこんな感じです。

左から順番にご紹介していきます。

まずはこのボタンですが、右側のPC画面と左側のスマートフォン画面のスクロールを同期させて、下にスクロールするとPCとスマートフォンが同時にスクロールします。
この機能によってページ全体の表示を2画面同時に確認することができます。

次にこのボタンですが、こちらはスマートフォン側に表示させたデバイスの縦と横の向きを切り替えます。
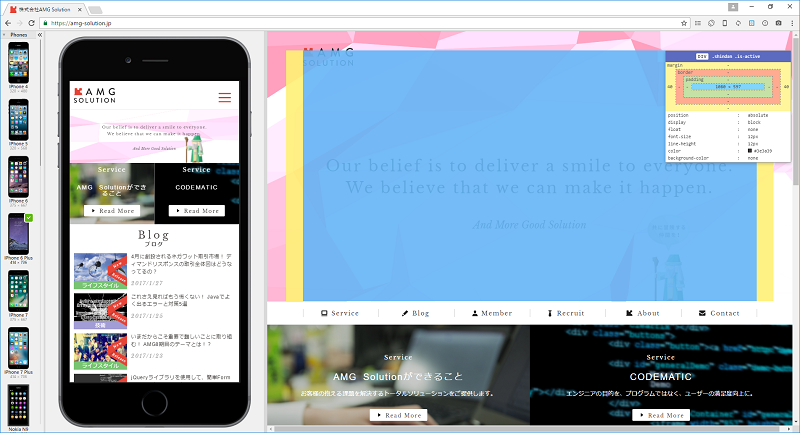
切り替えるとこのような感じになります。

この機能はタブレットでも有効ですので様々な画面サイズに対して表示の違いを確認することができます。

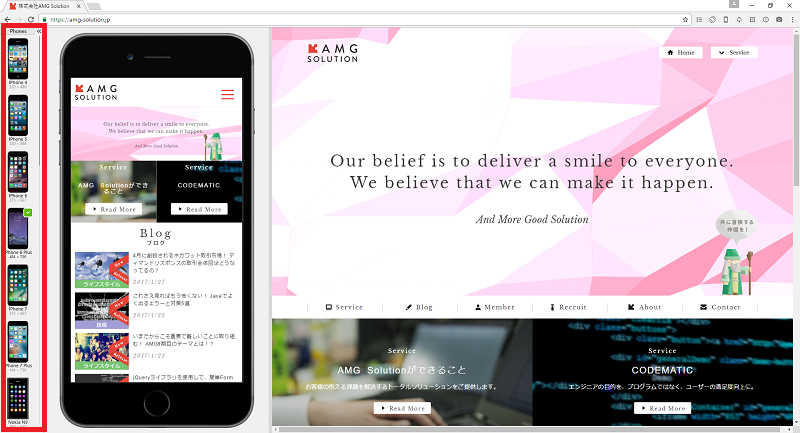
こちらのボタンは、左側(スマートフォン側)の画面を表示と非表示に切り替えることができます。

こちらはオートリフレッシュ機能です。
ローカルでファイルを更新すると即座にブラウザに反映してくれます。

最後にこちらのボタンですが、Chromeのデベロッパーツールと同じようにスタイルなどのソースコードを確認することができます。

まとめ
いかがでしたでしょうか?
今は様々なデバイスがあり、Webサイトもそれに対応していくのが当たり前になってきています。
そんなときにこのBliskを使えば簡単にエミュレートが行えますね。
Bliskにはまだまだ便利な機能がありそうですので、機会があればまたご紹介したいと思います。